コードビハインド aspxcs 側で以下のようにします。 aspx 側のコードは以下の通りです。 Visual Studio のテンプレートを使って自動生成される Aboutaspx に赤枠部分のコードを追加 WPFのC#コードビハインドでResourceDictionaryのリソースを取得する WPFのResourceDictionaryはXAML中から使用するには便利ですが、コードビハインド(C#のコード)から取得しようと思うと意 記事を読むコード ビハインドでチャートを作成 トピックの概要 目的 このトピックでは、コード ビハインドで XamDataChart™ コントロールを作成する詳細な方法を紹介します。 前提条件 本トピックの理解を深めるために、以下のトピックを参照することをお勧めします。
1
Wpf コード ビハインド viewmodel
Wpf コード ビハインド viewmodel- コードビハインド xaml はUI定義を行うものという話をしましたが、 動きを作ることもできます。 色々な方法で付けられるのですが その中でも一番簡単な方法です。 VisualStudioで xaml ファイルを作ると勝手に xaml csというファイルも 一緒に生成されますコードビハインドでDataTemplateを作成する (2) プログラムでデータテンプレートにコントロールを追加するにはどうすればよいですか? 例えば。 以下では、TextBlockとDataTemplateを作成しました。



Xamlを使わずにcommandをバインディング しようと思って中途半端なことになった話 Qiita
前に画面を全てコードで作成したとき、Tips の形でエントリを書いておけばよかったな。 griefworker 1622 WPF の Style をコードで設定するXamlまたはc#コードビハインド (13) c#でウィンドウ全体を作成すると、コードが混乱する可能性があります。 wpfについての最も良い点は、xamlを使用すると、デザインをロジックから分離して、読みやすいコードを作成できることです。 WPFでViewModelを直接操作せず、コードビハインドでBindingした値を変更する方法です。 すごく冗長ですが、やろうと思えばできるみたい。 this TextBox1 DataContext = viewModel;
XAMLとビハインドコード Visual Studioでプロジェクトを作ると、 MainWindowxam MainWindowxamlcs MainPagexaml MainPagexamlcs と言ったファイルがペアで作られます。 コードビハインドの扱い わんくま同盟 大阪勉強会 #50 34 35 カスタムコントロール!• どうしてもui上ややこしい処理が必要な場合は、プロパティやイベントを適切に公開してやればいい! – カスタムコントロール内部はコードビハインド でガリガリ描画ビハインドコードから動的に作成されたコントロールを呼び出す c#、html、aspnet、innerhtml を使用して動的にコントロールを作成しています HtmlGenericControl メソッドを呼び出してから、そのコントロールを呼び出そうとします。 私のコードでは数行下に
コードビハインド側は、クラスの継承の部分を省略してもokとの事。 windowはパーシャルクラスとして定義されてるんで、xaml側でちゃんとクラスの宣言されてますもんね。 スタイルの設定 続いて、appxamlにデザインのテーマを決めるためのリソースを追加しGenericxamlにDataTemplateを書き、コードビハインドからDataTemplateを取得したいと思っていますが、 うまくいきません。どなたかご教授頂ければと思います。 WPFでカスタムコントロールを作成すると、 Genericxamlというxamlファイルがデフォルトで作成されます。最後までお読みいただき、ありがとうございました。 シリーズ記事 Binding入門はシリーズ記事となっております。 他記事は以下のリンクからどうぞ。 WPFBinding入門1。




De Code 19 Xamarin Forms アプリケーション設計パターン の登壇内容解説 Microsoft Tech Community




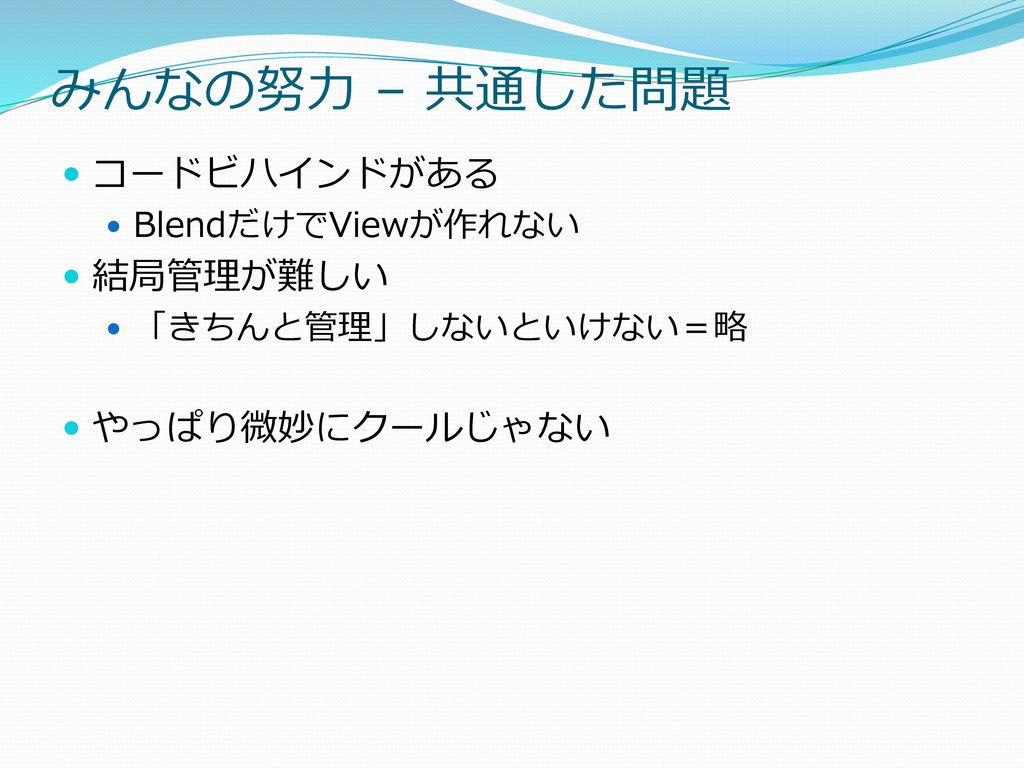
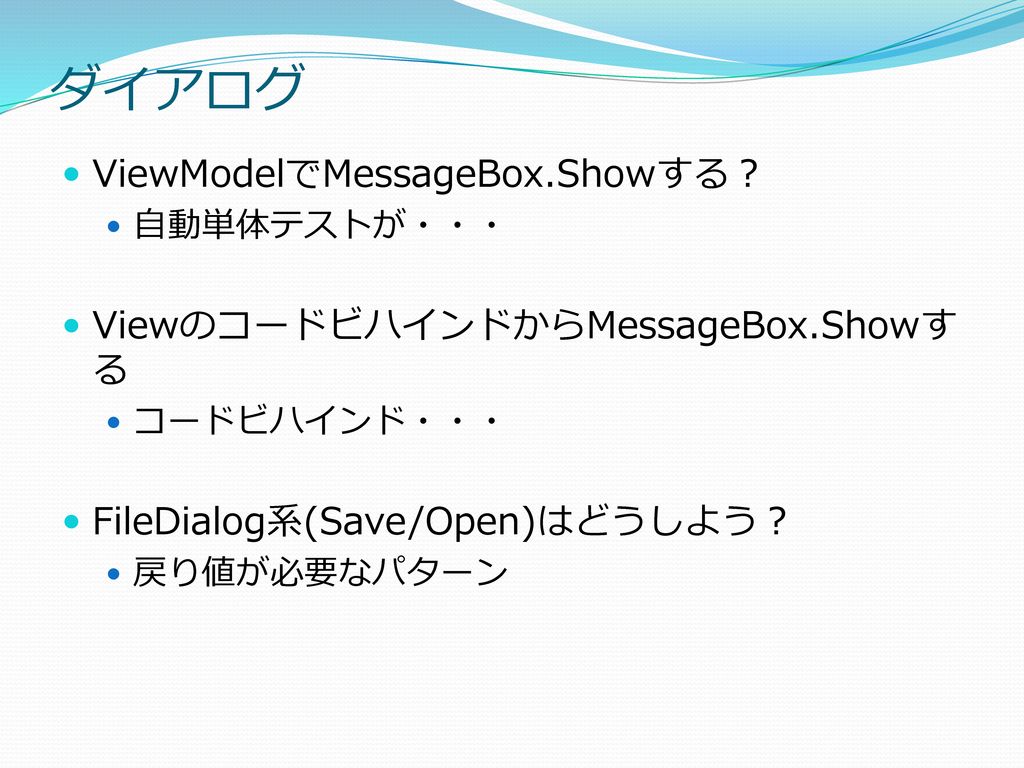
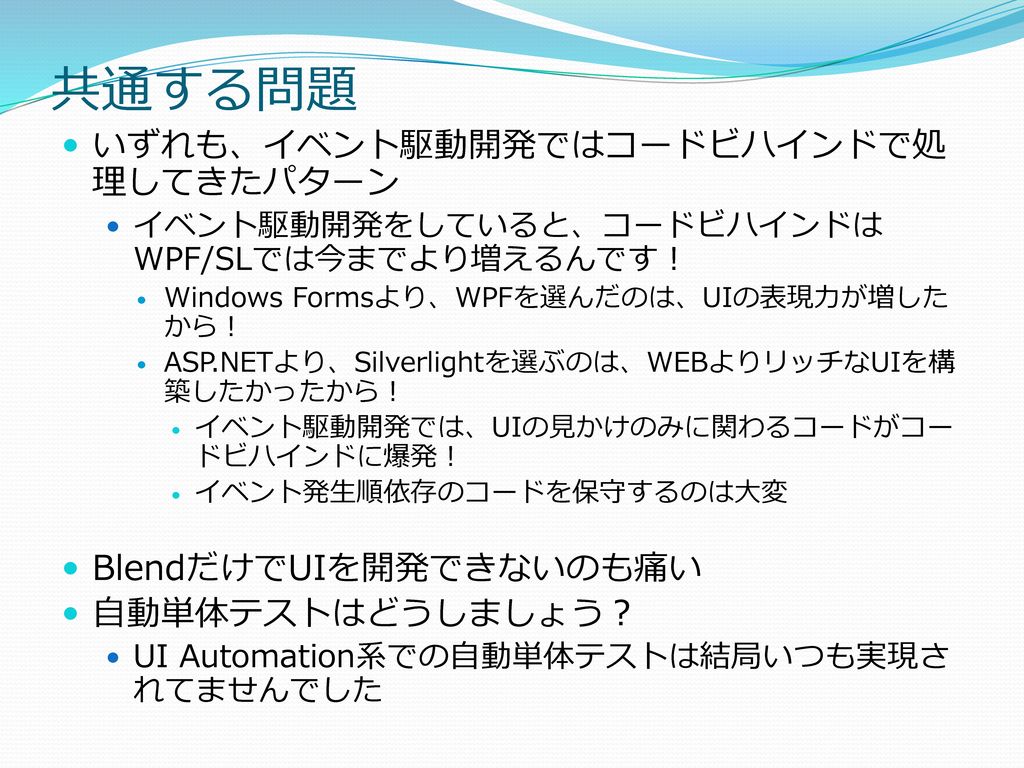
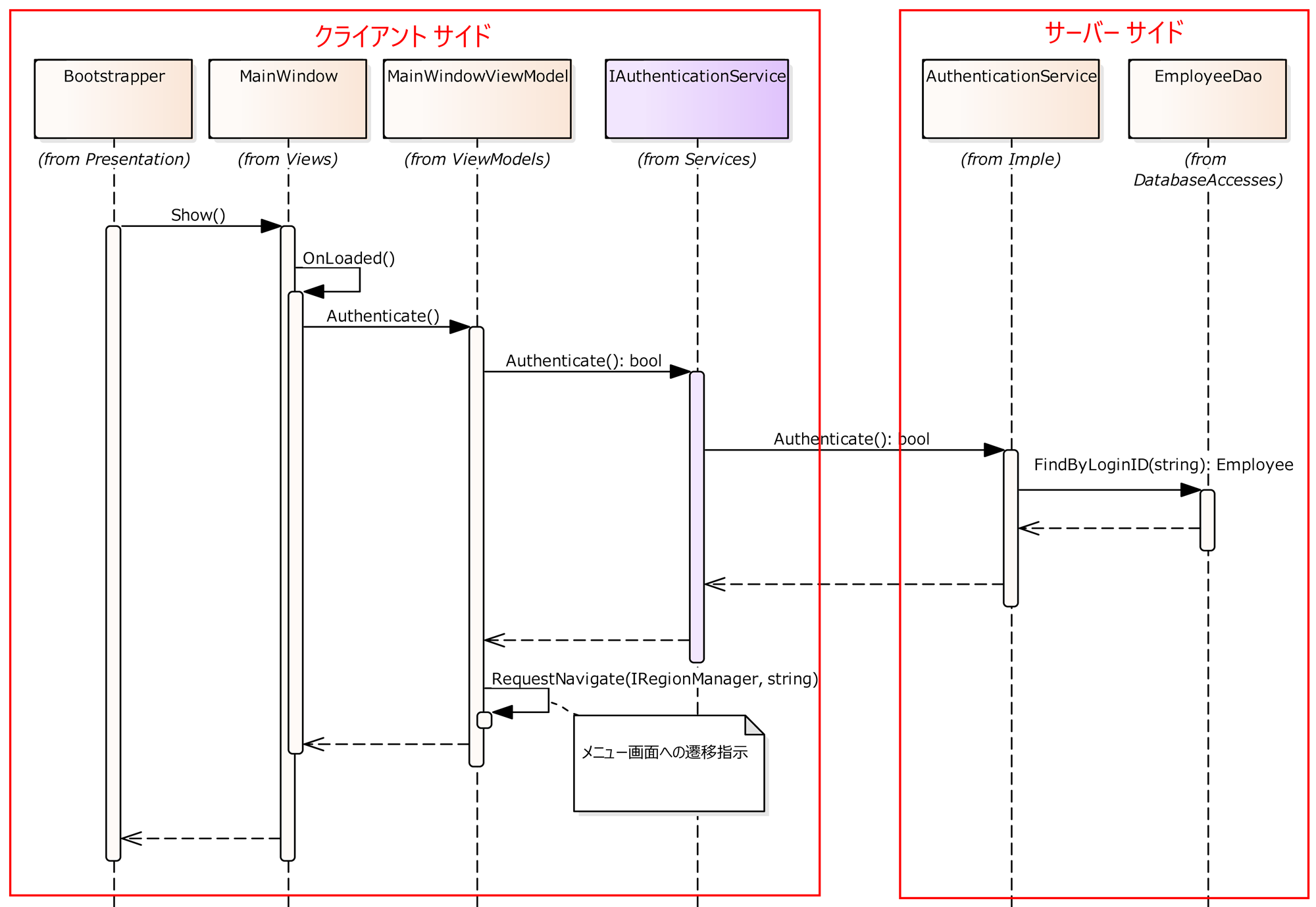
Viewmodelからviewへのメッセージング手法 Ppt Download
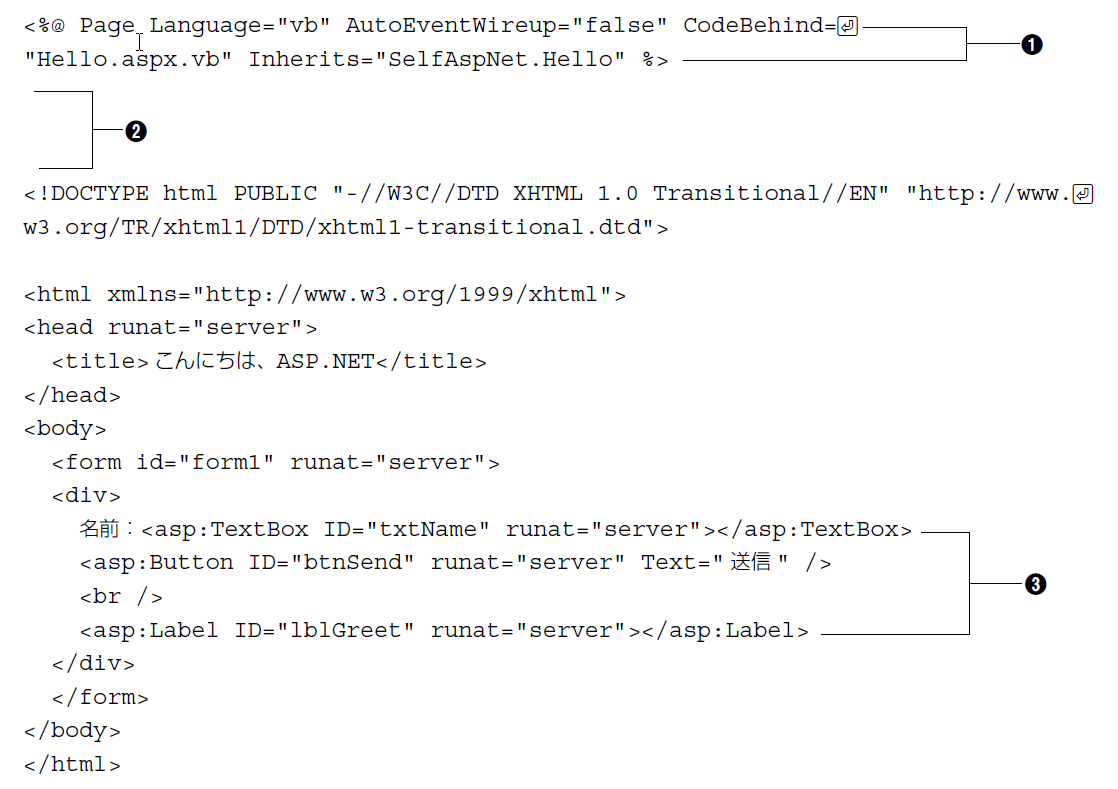
コードビハインド Hello ASPNET と表示するプログラムのファイル hello2aspx と hello2cs を分離します。 このようにユーザーフェイス (画面表示)とコード (ロジック)を分けることを「コードビハインド」と呼びます。 hello2cs のファイルです。 (1)C# コードファイルに分離させる場合は、ネームスペース (名前空間)の宣言が必要になります。 (2)外部から呼び出すため、public コード量が増えてくとコードビハインドがぐっちゃぐちゃになりがち ⇒ コードビハインドには一行追記しただけ。 それ以外の処理は、viewModelのプロパティ経由でViewに通知されるから、画面のコントロールを直接触らなくていい。 JSP で コードビハインド コーディング(されている)してるのを見たことがありません。 そーゆーフレームワークなりがあるならば教えて




Viewmodelからviewへのメッセージング手法 Ppt Download




独習asp Net Webフォーム 第6版 Seshop Com 翔泳社の通販
WebForm1aspxvb コード ビハインド ファイルにアップロード コードを追加する データをアップロードできるように WebForm1aspxvb コード ビハインド ファイルを変更するには、次の手順を実行します。 表示 メニューの デザイン をクリックします。// TextプロパティのBinding情報を取得する。 (xamlなどで、該当のプロパティにBindingが記述されている事が大前提) var expression = this TextBox12 mvvmはコードビハインドを書かない これは結果論としては間違っていないとは思いますが、違います。 何も考えずにコードビハインドを書くとたいていそれがビジネスロジックになりますから、uiとビジネスロジックの分離すらできていない状態になります。




Ppt by Powerpoint Presentation Free Download Id




まりんちゃんが初めてスマホアプリを作ろうとしている話 第5章 アプリとか開発しちゃいますよ
WPF の ResourceDictionary は XAML 中から使用するには便利ですが、コードビハインド(C# のコード)から取得しようと思うと意外に面倒です。 今回はアイコンをディクショナリーまた、コード ビハインドから、パネル要素に子要素を追加する場合は、ChildrenAdd メソッドを使用する。 自分に含まれるUIElementを管理する。 パネル自体もUIElementであるため、パネルへの組み込みが可能;ASPNET のコードビハインドで定義するクラスは partial を指定しなければなりません。 ASPNET のページの型を調べたときに使ったテストファイルから、partial 指定を削除して、 エラーが出る様子を確認しましょう。 エラーメッセージをよく読むと、確かに partial を指定していないことがエラーの



Livetを使ったc のwpfプログラミング 2 Windowsフォームとwpfの違い Windowchrom Sample プログラミング アカデミー



Yksoftware For Wpf Developers
>>GUI のイベント処理などを別ファイルで与えることを コードビハインド(codebehind)といいます。 と書かれています。 このとおりです。 コードによるデータバインディングの方法を紹介します。 UI WPFアプリケーションを新規作成します。メインのフォーム(MainWindowxaml)にTextBlockコントロールを配置します。 コード 以下のコードを記述します。 Birdcs コード上でBindingを設定・取得する BindingExpression bindingExpresson = textBox1GetBindingExpression (TextBoxTextProperty);




Wpf で Apng を表示する プログラミング生放送




02 クリックイベントを使用するには
コードビハインドで HTML とサーバーロジックを別ファイルで書く HTML などのタグ部分と、サーバー側で処理を行うコード部分を分割できます。 このシリーズで書いてきた、いつものこのコードをもう一度みてください。 今回はこのコードを fooaspx としてコードビハインドを使用しないもう1つのメリットは、Viewを 宣言的構文であるXAMLコードだけで記述できるという点 です。 宣言的構文は、 WYSIWYG なHTMLエディタなどを見ても分かるとおり、プログラミング言語の知識がなくとも、ツールの支援を受けやすい点WindowやPageのコードビハインドはできますが、コードビハインドとともに使えるクラスには制限があるのでしょうか。 07年3月12日 1332 返信




Pc備忘録 10



1
コード ビハインドでチャートを作成 トピックの概要 目的 このトピックでは、コード ビハインドで XamDataChart™ コントロールを作成する詳細な方法を紹介します。 前提条件 本トピックの理解を深めるために、以下のトピックを参照することをお勧めします。




J Stay All In Closed Kingdom 体育大会ビハインドフォト公開 暖かい春日の キングダム春の体育大会 ビハインドフォトを 今すぐ確認してください T Co Xejxumndec 毎週 木 19 50放送 Straykids 스트레이키즈 スキズ Stray Kids




Xamlで条件分岐 Uwpの複数バージョンに対処する 条件付きxaml 1 2 Codezine コードジン




Asp Net 変数は その保護レベルのためにアクセスできない可能性があると宣言されていません




Uno Platform を始めよう Rksoftware



オアシス古書部 レフトビハインド




Viewmodelからviewへのメッセージング手法 Ppt Download




Wpfアニメーションを停止します ストーリーボードはxamlで始まり ますが コードビハインドで停止しますか




Viewmodelからviewへのメッセージング手法 Ppt Download



Xamlを使わずにcommandをバインディング しようと思って中途半端なことになった話 Qiita




そもそもxamlって何よ 元pg主婦の備忘録




データバインディングと非同期 C Advent Calendar 14 Kekyoの丼




Windowsフォームのform Load メソッドをwpfのmvvmで置き換える Qiita




Client Side Blazor で Mvvm してみた Speaker Deck




Asp Net Core 3 0 で Grpc してみよう かずきのblog Hatena




Wpf Mvvm コードビハインドは汚さずにボタンでページ遷移する3つの方法 Codeone Note




Viewmodelからviewへのメッセージング手法 Ppt Download




データバインディングと非同期 C Advent Calendar 14 Kekyoの丼




De Code 19 Xamarin Forms アプリケーション設計パターン の登壇内容解説 Microsoft Tech Community




最も共有された コード ビハインド 新しい壁紙明けましておめでとうございます21hd




Webviewコントロールで簡易webブラウザを作るには Windows 8 1ストア アプリ開発 Winrt Metro Tips It




イベント イザヤ開発ビハインドsns共有イベント結果発表 Kings Raid Official Community




Viewmodelからviewへのメッセージング手法 Ppt Download




ビハインド ザ スライド奏法 By サニー ランドレス スライド バラダイス Ry Cooder大研究




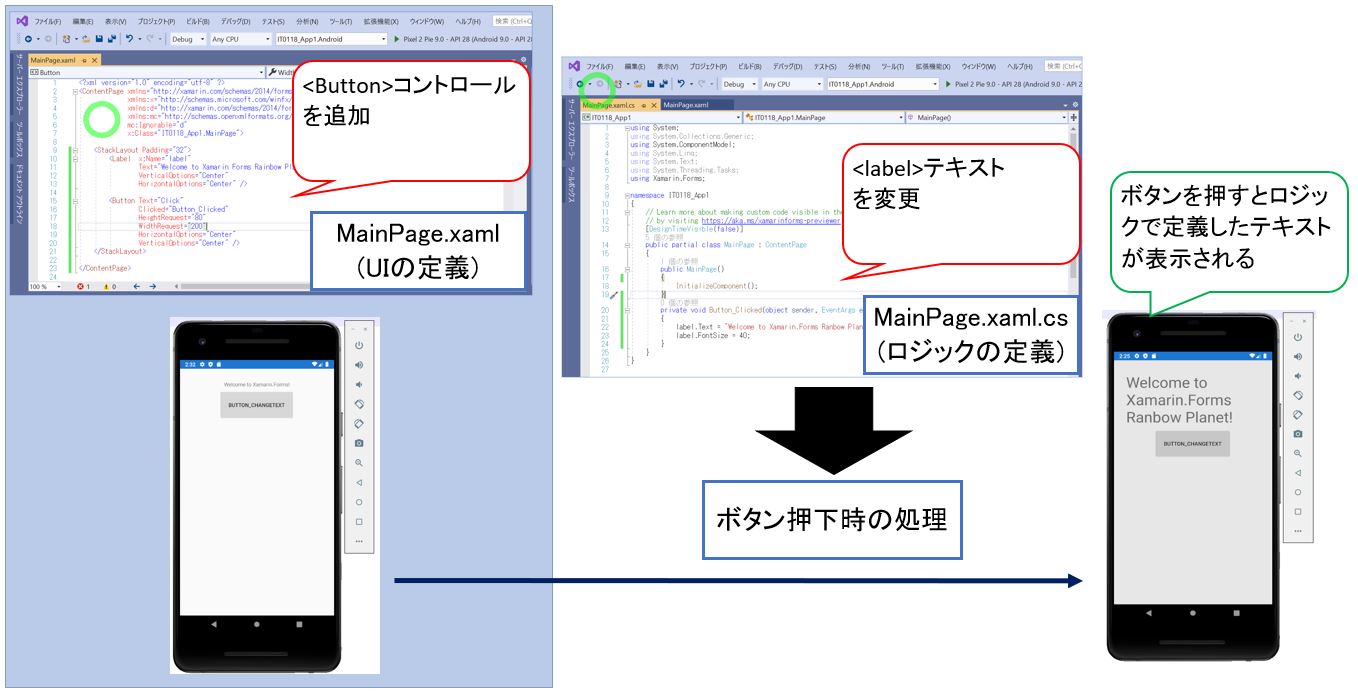
Xamarin Formsでhelloworldする手順 Buttonコントロール追加のサンプルコード紹介 Rainbow Engine




Rt対象ツイート イザヤさんの開発ビハインド シリアルコードの話題 21 5 25 火 15時頃 ツイ速クオリティ Twitter




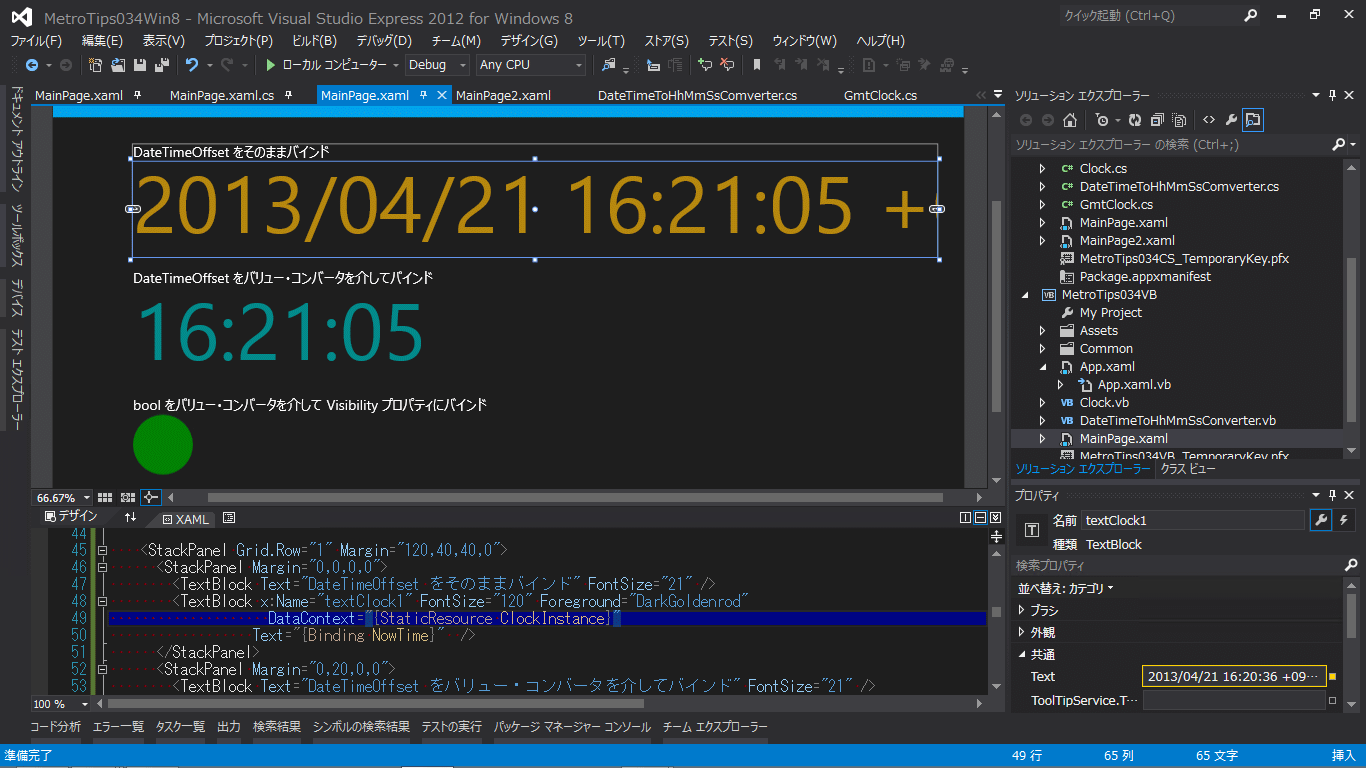
デザイン画面でデータをバインドするには Win 8 Wp 8 Winrt Metro Tips It




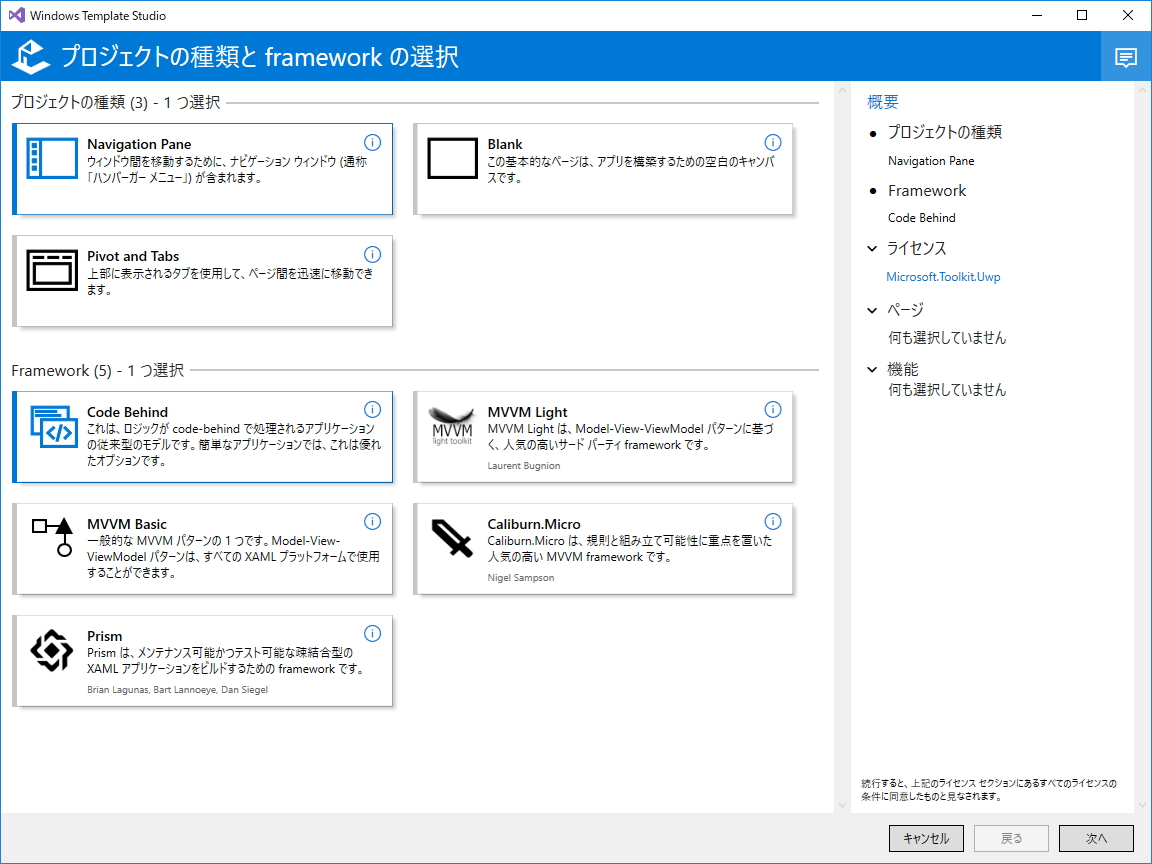
Visual Basicをサポートした Windows Template Studio V1 7が公開 Prismにも対応 窓の杜




最も共有された コード ビハインド 新しい壁紙明けましておめでとうございます21hd




De Code 19 Xamarin Forms アプリケーション設計パターン の登壇内容解説 Microsoft Tech Community




Javascriptからasp Netのwebmethod Pagemethod を呼び出す方法 Fire Sign Blog




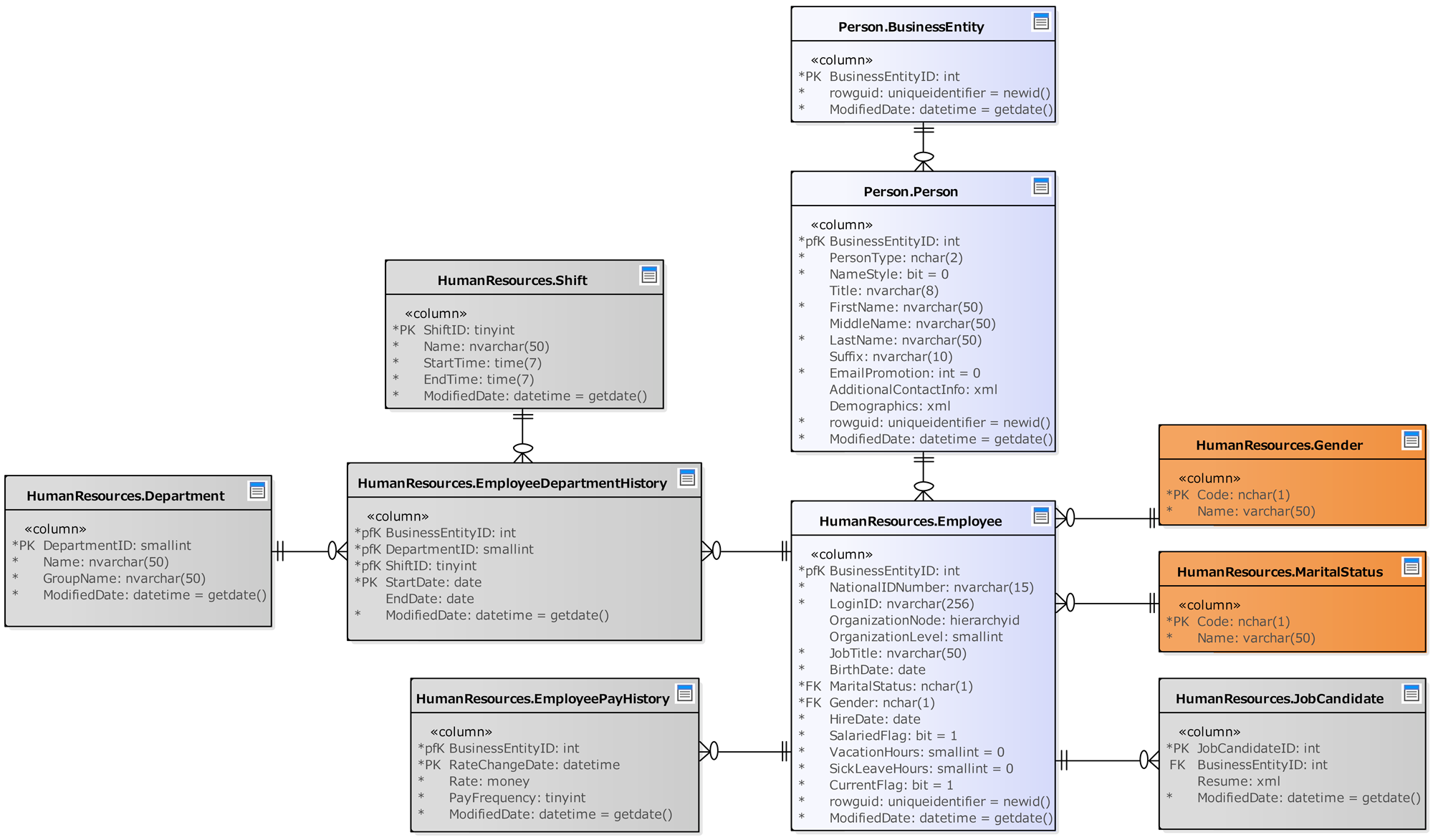
実践wpf業務アプリケーションのアーキテクチャ 実装編 マイクロソフト公式サンプルデータベースadventureworksを題材に 2 3 Codezine コードジン




De Code 19 Xamarin Forms アプリケーション設計パターン の登壇内容解説 Microsoft Tech Community



Usb 延長コード ロング 1 5m 延長ケーブル ケーブル コード Usbケーブル 充電 送料無料 ポイント 消化 充電 Mb 81 ビハインドキング 通販 Yahoo ショッピング




Viewmodelからviewへのメッセージング手法 Ppt Download




フリートウッド マック Behind The Mask ビハインド ザ マスク ピアノ ヴォーカル ギターコード スコア ソングブック形式 の落札情報詳細 ヤフオク落札価格情報 オークフリー スマートフォン版




Xamarin Formのカスタムコントロールをxamlを使って作成し デザインプレビューを正常に行う Qiita




Uwpアプリ開発に便利なユーティリティ アイコンフォント これくしょん Iconfont Collection をリリースしました Chronoir Net




06 Buttonの背景色を変更するには




フリートウッド マック Behind The Mask ビハインド ザ マスク ピアノ ヴォーカル ギターコード スコア ソングブック形式 の落札情報詳細 ヤフオク落札価格情報 オークフリー スマートフォン版




C Wpf Mvvm でpostgresql内のデータを取得する方法 Engineers Method




Wpfグリッドで行の境界線と背景色を設定する方法 Ja Pays Tarusate Org




Xamarin Formsで画面遷移を実装する手順について ソースコードも紹介 Rainbow Engine




実践wpf業務アプリケーションのアーキテクチャ 実装編 マイクロソフト公式サンプルデータベースadventureworksを題材に 1 3 Codezine コードジン




Asp Netアプリケーションの構造 2 2 It




プログラミング 悪いコードの特徴について解説する C 働き方大学 Itエンジニア学科



タイプc 充電器 Type C 急速充電器 スマホ 充電コード アダプター セット 充電ケーブル Xperia Huawei 充電 ケーブル 1m Mb 49 ビハインドキング 通販 Yahoo ショッピング




Blazorでspaするぞ 2 Component 正式版対応済 Ryuichi111stdの技術日記




Wpfで図形をマウスに追従させる Qiita




実践wpf業務アプリケーションのアーキテクチャ 実装編 マイクロソフト公式サンプルデータベースadventureworksを題材に 2 3 Codezine コードジン




Net Standardなクラスライブラリでdiodocsを使う Grapecity Devlog グレープシティ株式会社




C Wpf Mvvm でpostgresql内のデータを取得する方法 Engineers Method




Pc備忘録 10



1



Doc Sitecore Com Sdnarchive Upload Sitecore7 Japanese references Presentation Component Cookbook Jp Pdf




Neutoria Mvvmを図にしてみた




リッチなuiを提供するultrawebgridのajax機能のカスタマイズ 1 2 Codezine コードジン




02 クリックイベントを使用するには




ちょまど Ms入社5年記念 Tokyodotnetdevmeetup 次は Xamarin Studio でのデモ Feature ファイル 正しい挙動を記述したファイル と その後ろに コードビハインドみたく テストコードがあるのかな やはりまだ英語セッションは難しい T




Wpf Prismでボタン押下時のイベントハンドラを実装する Remixのブログ




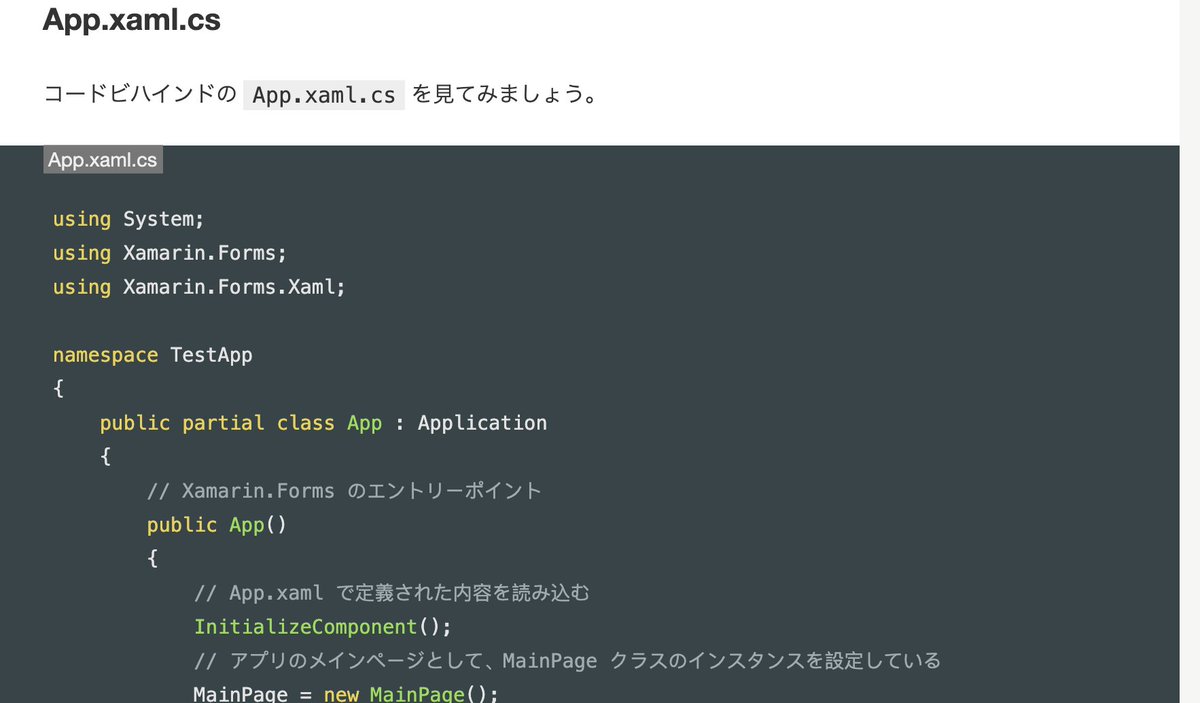
ちょまど アイコン変えた コードビハインドの App Xaml Cs を見てみましょう って言って コード埋め込むの忘れてたので 今入れた T Co 1xheksrlil




Rt対象ツイート イザヤさんの開発ビハインド シリアルコードの話題 21 5 25 火 15時頃 ツイ速クオリティ Twitter




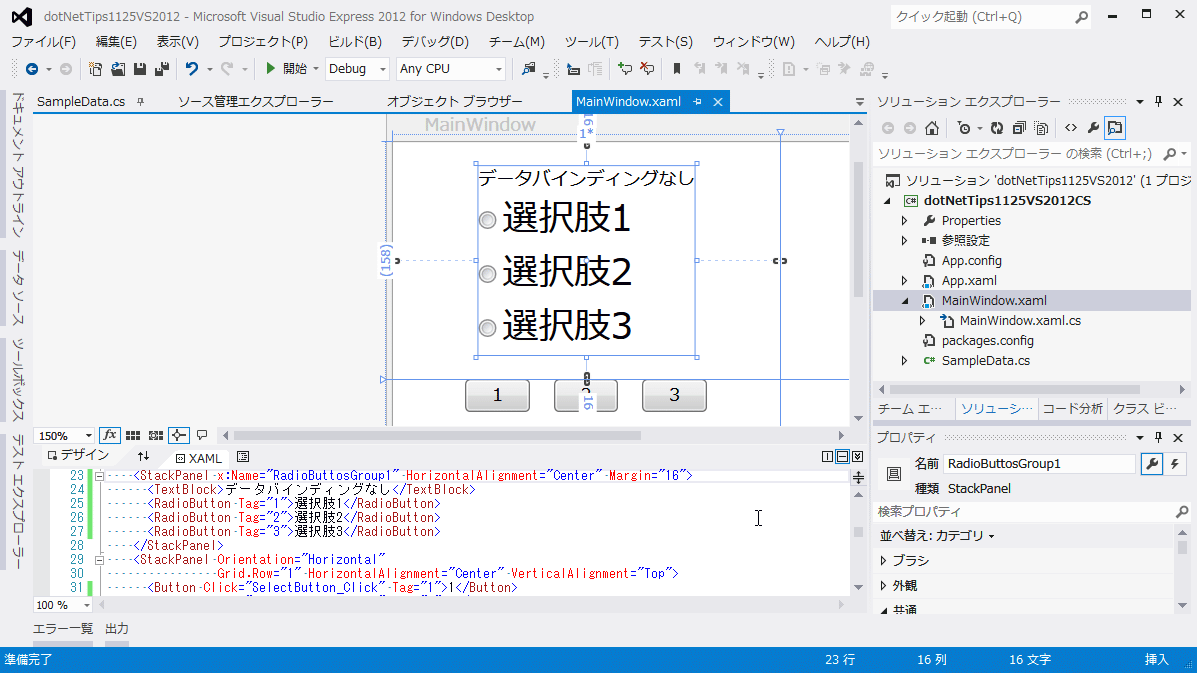
Wpf Uwp ラジオボタンの選択をコードから切り替えるには C Vb Net Tips It




De Code 19 Xamarin Forms アプリケーション設計パターン の登壇内容解説 Microsoft Tech Community




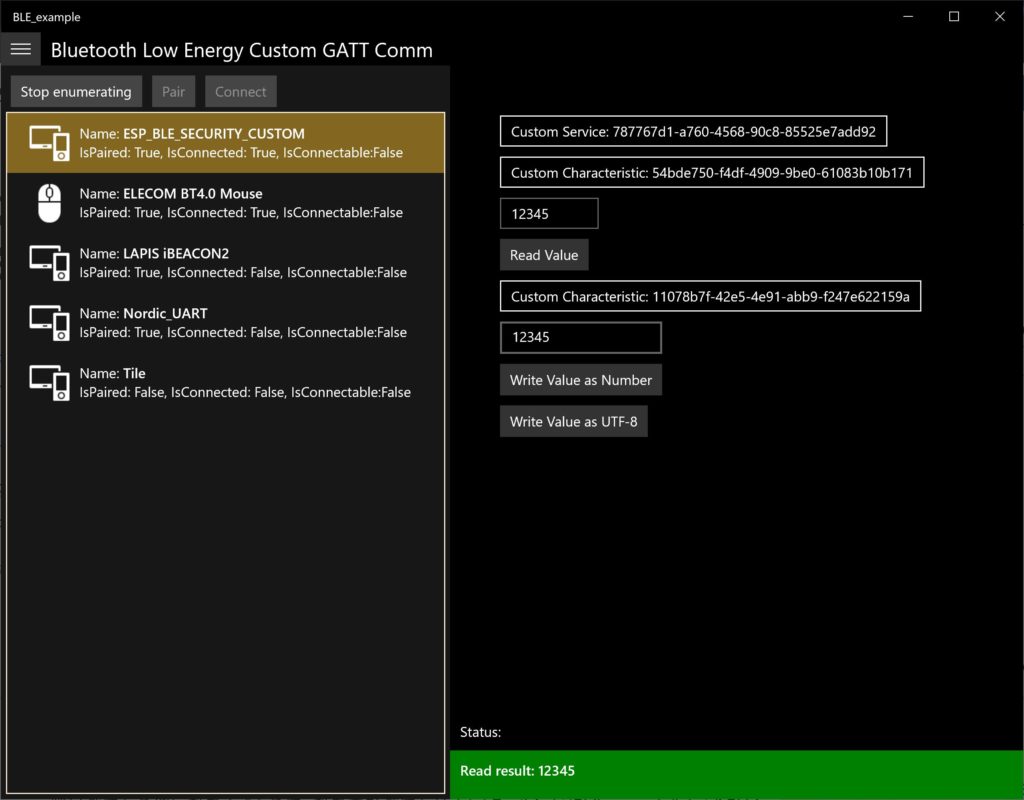
Esp32 Wroverでble通信 カスタムpcアプリ編 Neocode



1



1




Wpf Prismでボタン押下時のイベントハンドラを実装する Remixのブログ




Rt対象ツイート イザヤさんの開発ビハインド シリアルコードの話題 21 5 25 火 15時頃 ツイ速クオリティ Twitter




Wpf で 依存プロパティ が 使える ユーザーコントロール の 作成方法 Galife




Resharper 2 の新機能




色の名前と実際の色とをwpfで表示する C プログラミング 再入門




最も共有された コード ビハインド 新しい壁紙明けましておめでとうございます21hd




De Code 19 Xamarin Forms アプリケーション設計パターン の登壇内容解説 Microsoft Tech Community




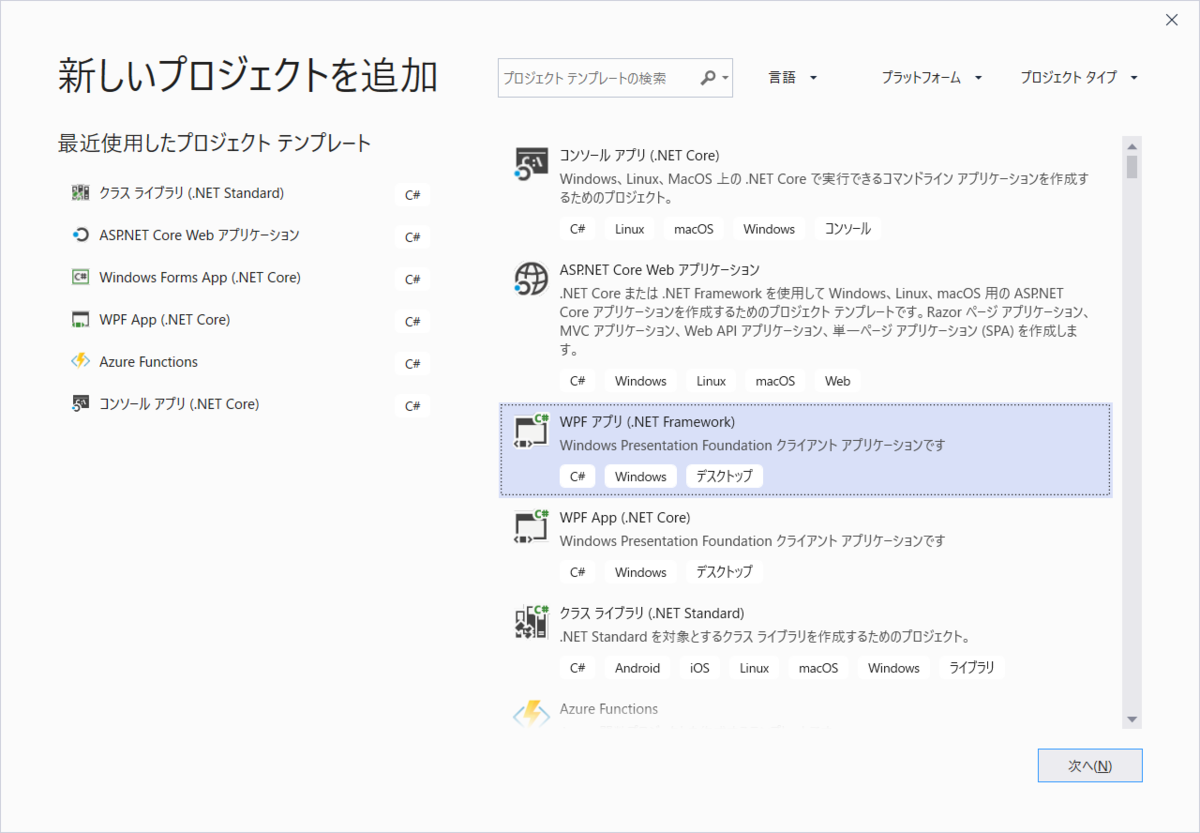
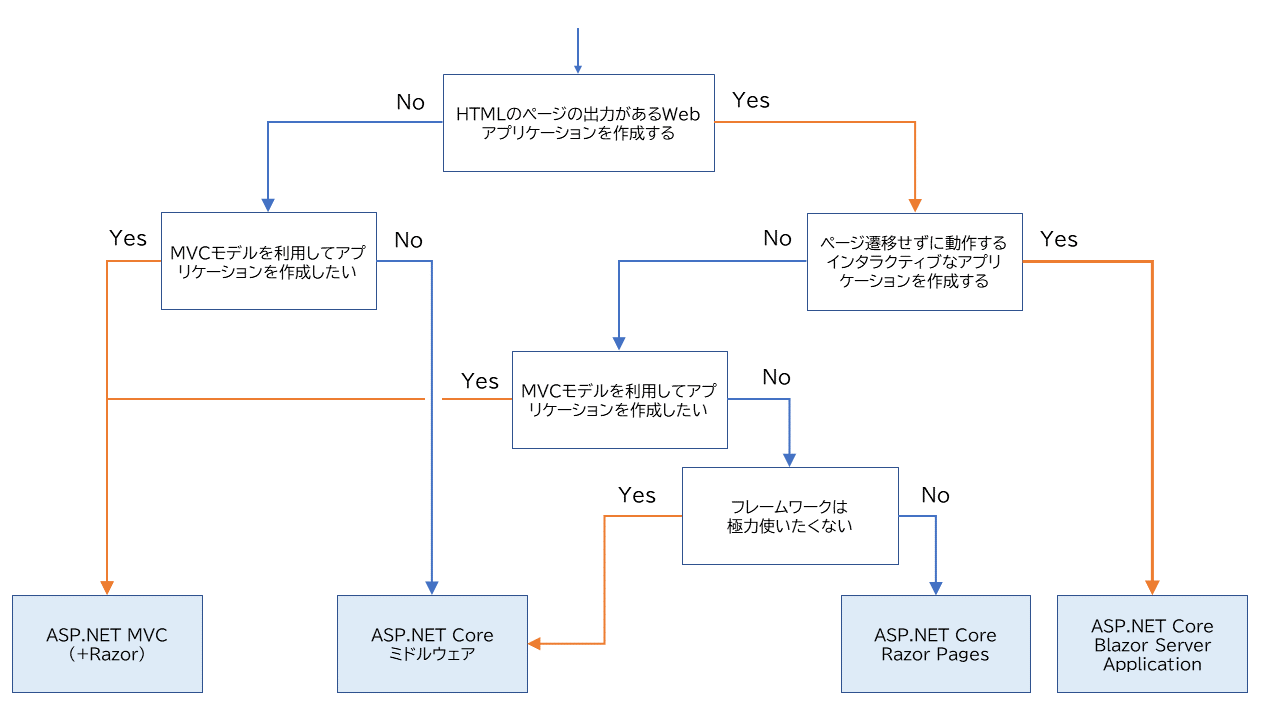
Asp Net Core Webアプリケーションを作成する場合にどのアプリケーションの種類を選択すれば良いか Ipentec Com




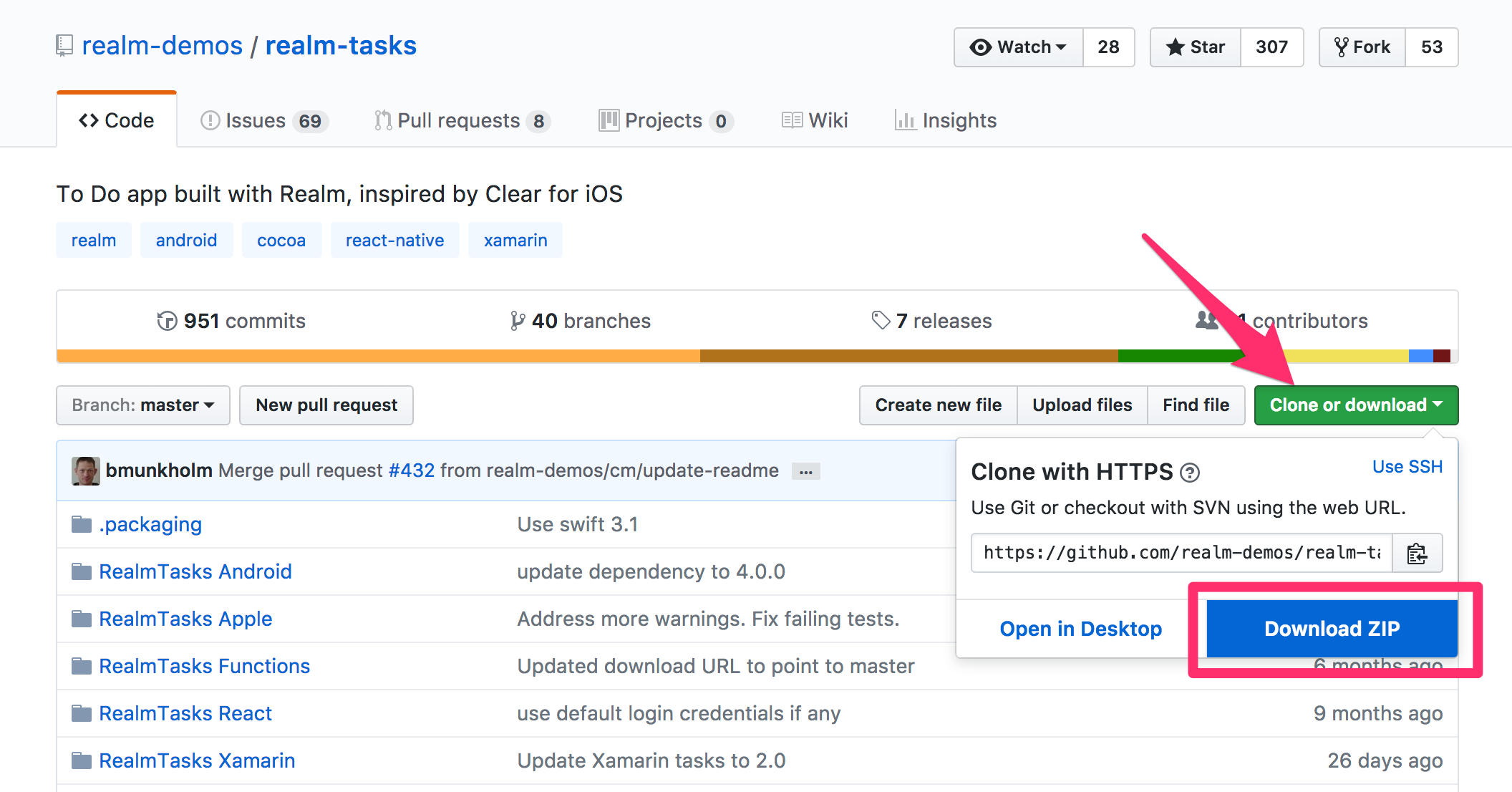
Realmmobileplatform Tutorialxamarin Md At Master Ytabuchi Realmmobileplatform Github




De Code 19 Xamarin Forms アプリケーション設計パターン の登壇内容解説 Microsoft Tech Community




ピアノ楽譜 Behind The Mask 坂本龍一 Ymo Ryuichi Sakamoto Youtube




Client Side Blazor で Mvvm してみた Speaker Deck




めとべや東京 6 Ika Pdf Document




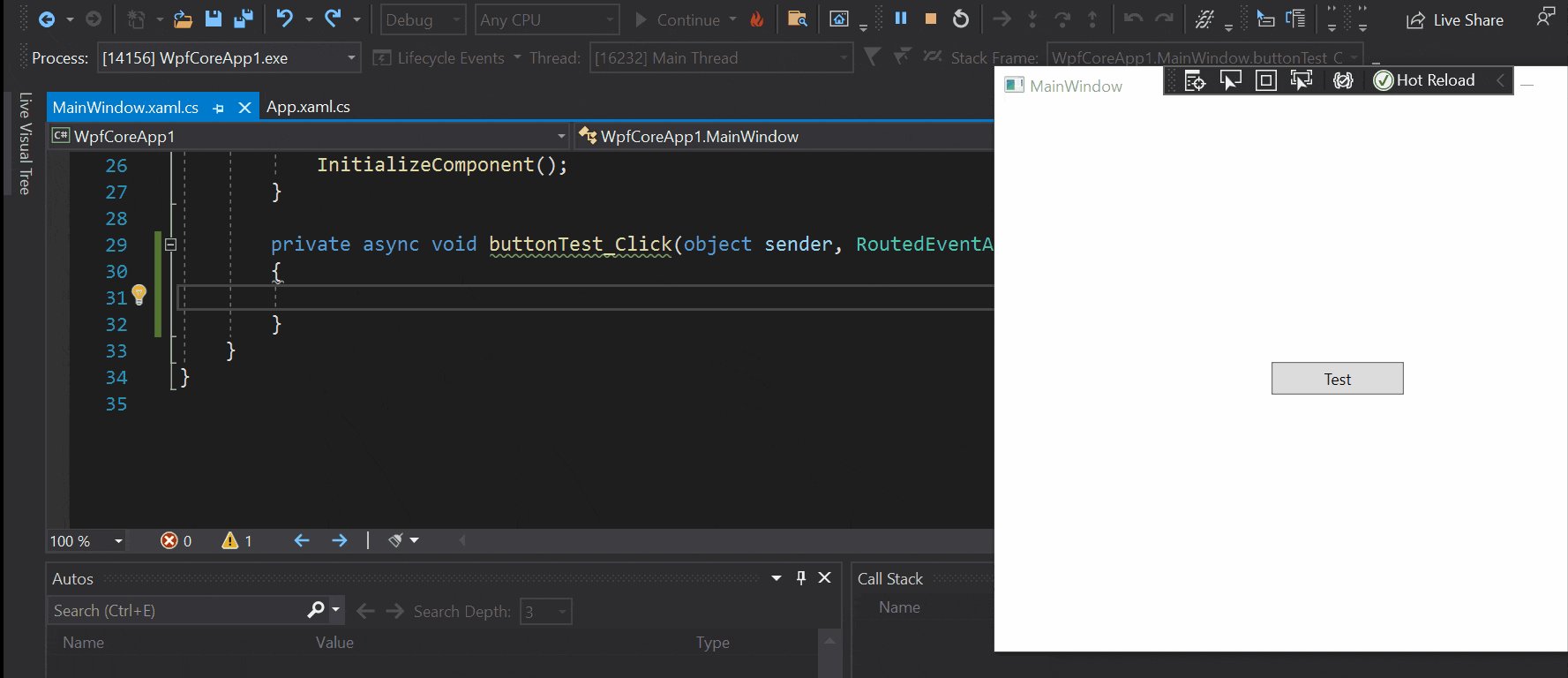
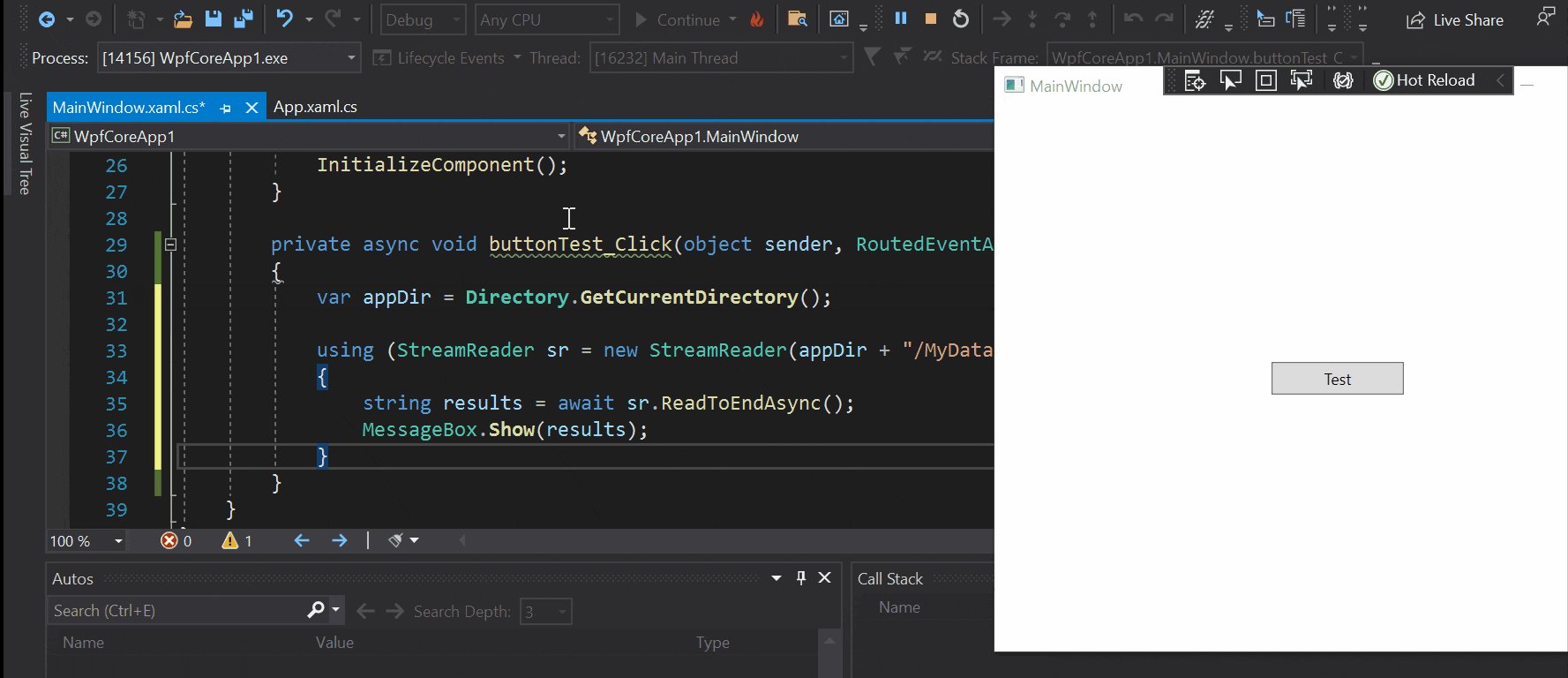
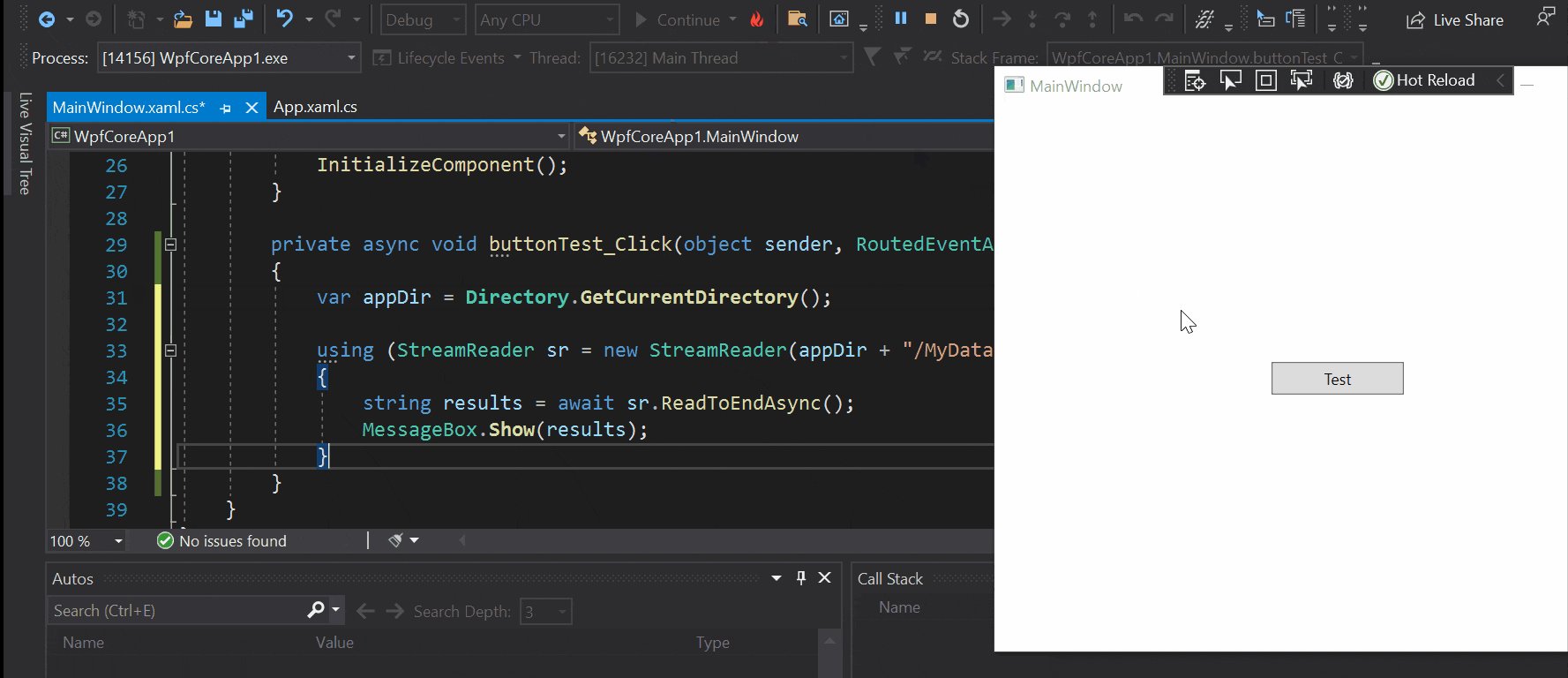
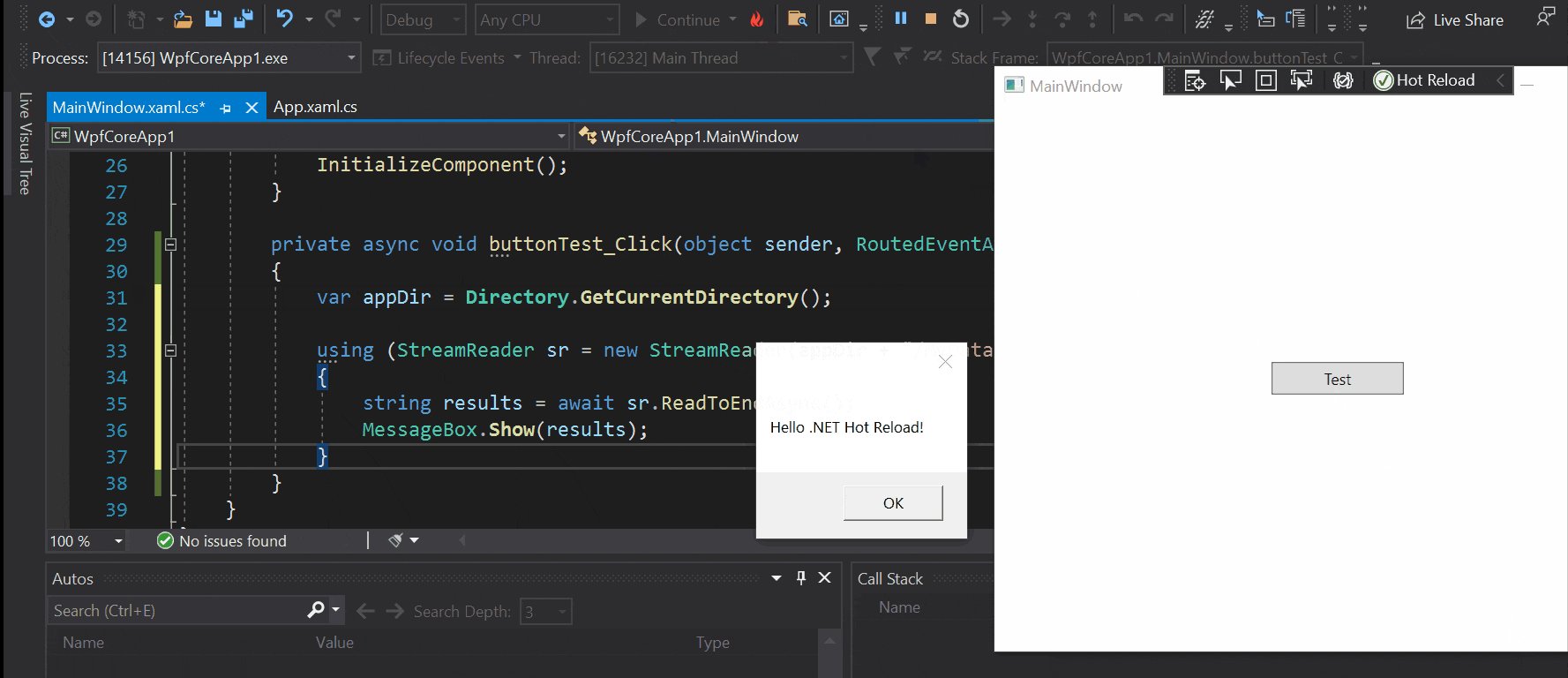
日本語 Introducing The Net Hot Reload Experience For Editing Code At Runtime Qiita




Client Side Blazor で Mvvm してみた Speaker Deck



Riptutorial Com Download Xamarin Forms Ja Pdf




Yotiky Tech Blog




Client Side Blazor で Mvvm してみた Speaker Deck




C Wpf Mvvm でpostgresql内のデータを取得する方法 Engineers Method




Kohzy のんびりやさん Kohzy99 Twitter




実践wpf業務アプリケーションのアーキテクチャ 実装編 マイクロソフト公式サンプルデータベースadventureworksを題材に 1 3 Codezine コードジン




最も共有された コード ビハインド 新しい壁紙明けましておめでとうございます21hd




Visual Basic で Xamarin Forms アプリ開発どこまでいける




最も共有された コード ビハインド 新しい壁紙明けましておめでとうございます21hd




Client Side Blazor で Mvvm してみた Speaker Deck




C Wpf コードビハインドからlistboxの要素を複数選択する Pelican Philosophy



0 件のコメント:
コメントを投稿